** 所有商品圖片及影片只供參考,實際貨品可能略有不同。**
【遊戲名稱】NS ANNO: Mutationem Complete Edition 紀元:變異 完全版 中英日韓文版 (日文封面) NSW-3120
【遊戲影片】
【遊戲簡介】
冷靜沉著的主角特工少女 —— 安
- </figcaption>
身為孤兒的安從小被弗洛雷斯老爹收養,與同為孤兒的中村(姐)、老爹的兒子萊恩(弟)一同生活在西西里罐頭酒吧。從小身手敏捷,但為了保護弟弟萊恩而一直抑制自己的能力,而這股強大的力量背後隱藏著一個足以毀滅世界的秘密。
天才蘿莉駭客 —— 綾音
千金大小姐,同時也是一名天才駭客,但由於一場意外導致她無法親自與安並肩作戰,透過寄給安的小機器人傳遞自己的全息影像,與安一同冒險。不僅是團隊中的開心果,也是安的小迷妹。
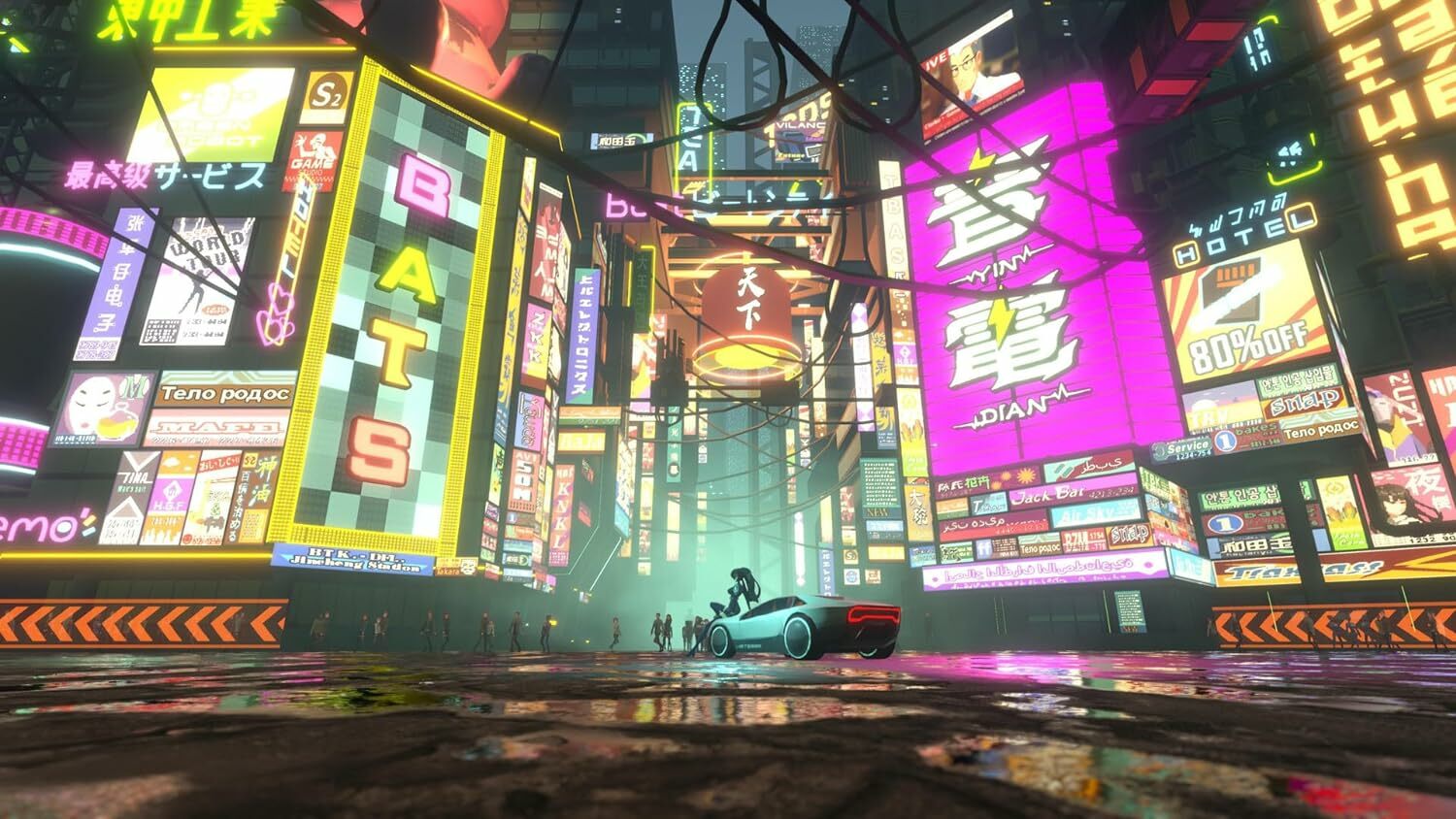
多彩的賽博都市
《紀元:變異》將 2D 畫面融入進 3D 世界的賽博龐克冒險遊戲。既有霓虹閃爍、紙醉金迷的不夜城,也有機械轟鳴、蒸汽繚繞的工業都市。而在城市的下方,則有感染機械病毒的難民窟;充滿怪異生物的實驗室等,待你一幕幕解開。
安的冒險將貫穿這些地點,追尋失蹤的弟弟萊恩的同時,一邊幫助生活在這些地方的居民。
豐富的戰鬥方式
戰鬥中安可以同時使用近遠兩種攻擊方式,以及多把模組不同的武器。靈活運用不同武器的特性可以讓戰鬥更加輕鬆。
超脫科學之外的怪異
隨著安逐漸深入到城市的陰暗面,無法用科學解釋的怪異會越來越頻繁的出現,在擊敗強敵的過程中,安體內的力量也開始蠢蠢欲動……
而面對這難以掌控的力量,安又將如何抉擇?